Dev & Tech Notes
Terms & Conditions ©2005-2025 TJohns.co
Top Left Text cha
Web & App Development
- Details
- Written by Timothy Johns
- Category: JS Jobs
- Hits: 2125
- Details
- Written by Timothy Johns
- Category: JS Jobs
- Hits: 2045
- Details
- Written by Timothy Johns
- Category: JS Jobs
- Hits: 2882
JS Jobs Missing Cities
There are tons of missing cities. Not surprising given the 100s of bugs in this component. I tried resolving this by adding the city manually to the database. That does not work. I believe it's because of a sloppiness... naming a column 'serverid', which has no indication whatsoever what it's used for (like much of the classes, ids, etc. in what I've deemed the worst extension ever made available in the JED).Okay... I found the exact issue. It's, once again, poor coding decisions. They have the query where you select the city from the auto-completed list to only display up to 15 cities. That's just plain ignorant. There are like 30 cities in the U.S. named Auburn. So, if you wanted to select Auburn, WA, it's impossible because it would only show 15 (no matter how you spelled it, if you added the state, etc.). The fix was to change the following line...
if (isset($countryname)) { $query .= " WHERE city.cityName LIKE " . $db->quote($cityname . '%') . " AND country.name LIKE " . $db->quote($countryname . '%') . " AND country.enabled = 1 AND city.enabled = 1 LIMIT " . $this->getJSModel('configurations')->getConfigValue("number_of_cities_for_autocomplete"); } else { $query .= " WHERE city.cityName LIKE " . $db->quote($cityname . '%') . " AND country.enabled = 1 AND city.enabled = 1 LIMIT " . $this->getJSModel('configurations')->getConfigValue("number_of_cities_for_autocomplete"); }
With the following (basically removing the call to get the number of the limit (where ever that comes from) and replace with '50'...
if (isset($countryname)) { $query .= " WHERE city.cityName LIKE " . $db->quote($cityname . '%') . " AND country.name LIKE " . $db->quote($countryname . '%') . " AND country.enabled = 1 AND city.enabled = 1 LIMIT 50"; } else { $query .= " WHERE city.cityName LIKE " . $db->quote($cityname . '%') . " AND country.enabled = 1 AND city.enabled = 1 LIMIT 50"; }
By the way, I requested this component be removed from the Joomla directory so it wouldn't make Joomla look so bad. My request was denied. That tells me that the Joomla Extensions Directory [and the Joomla Community itself at Joomla.org] does not give a damn whether Joomla looks bad or not. They don't care if it fails in the end because of these horrible horrible extensions that they let pass. I bet they would let you install a virus if it increased the number of extensions available by one.
- Details
- Written by Timothy Johns
- Category: JS Jobs
- Hits: 8328
There's just tons of examples of things that should be different. You should be able to change the names of the fields so they're spelled correctly and not in backwards English. Here's another example where I had no choice but to alter the core files... the 'responsibilities' field is an input box. That should be a textarea so you can actually type as much as you want while being able to see what you've typed. Just common sense.
The first thing you'll need to do, if you're in the U.S., is unpublish illegal fields like 'gender', 'race', etc. since we're not racist and have made racism illegal in the U.S. Apparently that's not the case in Pakistan.
On Resume template, the city name is missing spaces in between when more than one word. The developers are pulling the data from the wrong column in the database (name instead of cityName).
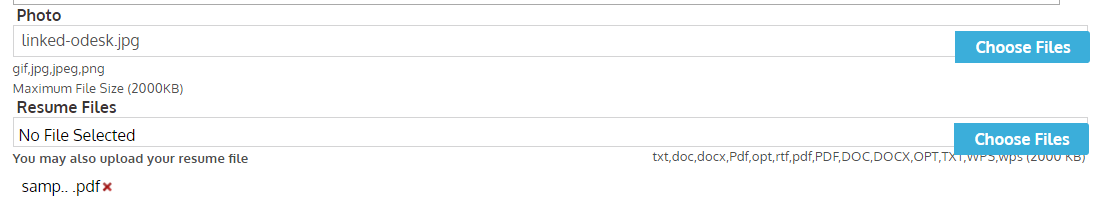
There also seems to be an extreme inconsistency in the coding. It's like a different person coded each field. Here's what I mean. Look at the two file upload fields in the image below...

Looks terrible, right? Then you look at the CSS and realize just how terrible it is. The top button's HTML is:
<span class="upload_btn">Choose Files</span>. The bottom button's HTML is: <span id="resumeFileSelector" onclick="return resumeFilesSelection();" class="upload_btn">Choose Files</span>. The top one has a style of right:-2px and the bottom one has a style of right:-1px. Once you fix the buttons, you realize that the top field is a couple pixels more in height than the bottom one. It's just sloppy and inconsistent. Not to mention, they put the style sheets where they outrank your theme style sheet so everything has to have '!important' after it. Also, just in this one little instance, you can see that the file types are on the left on the first field and on the right on the second field. The first field says 'maximum file size (2000KB)' and the second field just says '(2000KB)'. Then, for some reason, under the field that's titled, "Resume Files", it says "you may also upload your resume file". Are these developers mentally challenged?Oh, and here's something else I find utterly disgusting... there's over 600 lines of styles produced in the header of this component! That's horribly ugly coding (or lazy).
The first thing my client noticed about this system is he couldn't upload a PDF of his resume. Why? Because they had the allowed file types set to 'Pdf'. Have you ever seen a PDF with a capital P and lowercase 'd' and 'f'? No. That's just sloppy. Just one of the 100s of things I had to correct.
I'm just going to keep adding to this when I find things that I should NOT have to fix...
Fixed the reference state. In the fields table (administration), 'reference state' was stuck in 'languages' instead of 'references' because it was assigned to section 80 instead of section 7. There are only 8 sections... there is no section 80. Had to correct that in the database.
Under the resume experience, there are values already there for: 1 year, 2 year, 3 year... up to 25 year. More than one is plural! Who doesn't know that? Had to change 25 fields to proper grammar.
Maps Issues
Of course, after installing a security certificate (SSL) and turning the map module on, it doesn't work. You have to get an API key. And, of course, they don't tell you which of the 20 different Google Maps API keys you need, or what the browser key should be called - or any documentation!
I ended up enabling all the following APIs and it alleviated all the errors in the console...
Google Maps Distance Matrix API
Google Maps Embed API
Google Maps Geocoding API
Google Maps Geolocation API
Google Maps JavaScript API
Google Static Maps API
Google Maps Roads API
I don't know if all of those need to be enabled, but it's hard to tell because of the lack of documentation (both from JS Jobs & Google). So I enabled these 7 APIs. And, of course, still no map (just a blank area).
I checked the documentation. Don't bother ever checking the documentation for JS Jobs. There is NO documentation. Taking screenshots of the pages of the administration with no explanation whatsoever is NOT documentation. It's deceitful and/or laziness. It's deceitful if the reason for this is to make people think there's actual documentation when they see the link to it. Or it's laziness because the creator of the documentation didn't put as much as a single keystroke into writing documentation... just screenshots. Horrible!
I checked the forum also. The least informative forum ever. Probably the 5th time I've searched this forum with 'no results'. Useless.
Submitted a ticket. This is also funny. Not really funny, but a shame... when you select the priority, the only option is 'low'. So all of their paying customers are apparently 'low priority'.
Found a solution to one issue. The idiots didn't bother to put the API Key in the maps call. You'll find a line in /mod_jsjobsonmap/tmpl/default.php like:
document.write('<scri'+'pt src="/<?php echo $protocol; ?>maps.googleapis.com/maps/api/js?sensor=false"></'+'script>');
First, 'sensor' is not used anymore. So that can be removed. But there is nothing in this script that actually calls the API Key that you entered into the component. So you need to add it so that the line looks like this:
document.write('<scri'+'pt src="/<?php echo $protocol; ?>maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap"></'+'script>');
Of course, you need to replace 'YOUR_API_KEY' with your actual key. Normally you would place this in a template override in your template folder. But no JSJobs modules allow this - unlike any other extension I've ever seen. Just another example of very poor coding.
Logout Redirect Does Not Work
It asks for the redirect URL for logout in the jsjobs login module settings. Of course, it doesn't work. I found the easiest way to do that was with a template override. I wanted to redirect to the home page, so I changed the following:
<?php if($type == 'logout') : ?>
<form action="<?php echo JRoute::_('index.php', true, $params->get('usesecure')); ?>" method="post" id="login-form">
To:
<?php if($type == 'logout') : ?>
<form action="/" method="post" id="login-form">
Otherwise, it would redirect to /control-panel/ with a broken design.
Free Package shows 'Buy Now'.
How the hell do you buy something that's free? Has the slightest testing or thought gone into this component? Here's the code. It's located in /employerpackages/package_buynow.php...
//this code handles buy now button
if($layoutfor=='detail'){
if ($showpaymentmethod == false) {?>
<input class="js_job_button" type="button" rel="button" onclick="setpaymentmethods('free')" name="submit_app" value="<?php echo JText::_('Buy Now'); ?>" />
<?php }else{?>
<a id="jsjobs_buy_nowbtn_a" href="#"><?php echo JText::_('Buy Now');?></a>
<?php } }elseif ($showpaymentmethod == false) {?>
<div class="paymentmethod text-right">
<input class="js_job_button" type="button" rel="button" onclick="setpaymentmethods('free')" name="submit_app" value="<?php echo JText::_('Buy Now'); ?>" />
</div> <?php }
// end of buy now button`s code
I just changed 'Buy Now' to 'Continue with Sign Up'. I did that because I don't trust the consistency of this component. Even though it says 'free payment method', I could see the same code being used when the package isn't free.
NOTE: I've found it needs to be fixed in packages.php, package_buynow.php, and package_details.php. Don't have time to give line numbers or examples as this component is already killing me time-wise with all these modifications and fixes.
Now.... I get this error when the user selects a package and completes it...

Does ANYTHING on this component work correctly? Apparently there's even bugs in the payment gateway. I set it for testing purposes to 10 cents. You get to paypal and it says '$0.00'. So it only takes dollar amounts. They're so lazy they skipped conveying any amounts less than $1.00. So, if you want to charge $99.99, it will charge $99.00. Junk.
Okay, so I tested it with $1 for the amount since I can't test with 10 cents. IT DOESN'T WORK!
Paypal IPN does not work and it does not mark your payments as paid... bug #1000000000 of JS Jobs!
When you charge less than $1, it shows $0.00 when you get to PayPal. They screwed up creating the database column for the amount. They have it set to type:integer when it should be type:float. This has to be fixed in the database.Cron Job Doesn't Work
Of course it doesn't work. These people don't know how to run a cron job. It has to be an absolute path to the file you want to run. They have something like this: http://yourdomain.com/index.php?option=com_jsjobs&c=jobalert&task=sendjobalert&ck=f1877c1756a68271d12db39ddc87dad7
What idiots! It's not a web browser that runs the job... it's the server.
It should be something like /home/user/public_html/domain.com/folder-that-cron-is-located-in/cron-job.php
Radius Search Issues
First of all, I couldn't figure out how to turn it on. You have to turn on 'map coordinates'. So then it shows longitude and latitude. Who the hell knows what latitude or longitude they're at or looking for??? So I had to remove those from a core file (not a template file).
Then, under Google Maps & Adsense settings, there's a setting for default type. The options are 'miles', 'meters', 'kilometers', and 'Neutical miles'. WTF is 'Neutical'. I guess they mean Nautical. Learn how to spell or hire someone English speaking to create the language file - or, better yet, do like other extension developers and offer language overrides (that work!). Oh, so anyway, this setting doesn't work. You will have to go into the database and delete and re-order them the way you want. Nevermind... they couldn't even put that where it could be safely edited. It's misspelled and non-functional in a configuration file in the administration area. So I'm going to manually remove the bad code from the template:
<?php echo $this->searchoptions['radiuslengthtype']; ?>
And replace with plain HTML the way I want it to look:
<select id="radiuslengthtype" name="radiuslengthtype" class="inputbox">
<option value="m">Miles</option>
<option value="km">Kilometers</option>
</select>
Actually, with that even, the radius search just doesn't work. IT DOESN'T WORK AT ALL. Do not buy this component unless you want to purchase the worst coding in the world. I even checked it on their demo and it doesn't work. Unless, of course, the user is one in a million that knows what their latitude and longitude is. Dumb.
There is also no way to remove the 'gold' and 'featured' areas of the site. Many components have the ability to offer 'gold' or 'featured' items. But they ALL allow you to turn it on or off. This one doesn't. You have to make dozens of alterations to the templates to remove 'gold' and 'featured'. What's the difference anyway? None? Just wording? Then why wouldn't it be 'gold' and 'silver'. Nobody would be able to tell which is better if you call them 'gold' and 'featured'.
Another issue is that if someone pays and anything happens to where they don't receive the package they paid for... there's nowhere to force the system to give them the package. I'm looking in the database right now trying to find the table where you could override this. Ridiculous.
Resume Issue
After you create a resume and you save it, it creates multiple resumes in the 'my resume' section. Then when you try to delete one, it says, "not your resume". Also, when you create user fields in the employment history section, they only save on the first employer. Just more junk code.
SEF URLs Don't work!!!
Yep, these idiots can't even get that right. With SEF URLs turned on, when you click 'edit' on your resume, it goes to 'new' resume and tries to create a new one. So, no SEF URLs with this shoddy component.
What does work in JSJobs? Apparently nothing. Maybe this company is a front for ISIS funding. If it was a legitimate business, they would check their code. At least test things before selling it for $100.
Error Deleting Custom Fields
If you create any 'user fields'... basically custom fields, they CAN NOT be deleted. You will get the following error:
Error
Crappy Spam Check
Do you really want to give your potential users/customers a math quiz in order to use the site? I actually prefer this type of spam check. I've created a similar spam check myself many times. But I don't make it ask math questions like '4 minus 18 equals:'. That's just obserd. Some people aren't that good at math and have problems with negative results (believe it or not). Unnecessary. So I changed a line in com_jsjobs/models/common.php from
$tcalc = mt_rand(1, 2); to $tcalc = 1;Even the Social Share buttons don't work.
If you click on one of the share buttons, it shares the website - not the page with the job on it. Pointless. Will have to remove it and put one into the template that works.
Database Issues
This is also probably the worst example of a database I've ever seen. There are tons of 'junk columns' and even 'junk tables' (unused, but just left in there during the component development process). It looks like someone's first database project. Absolutely terrible.
No reminder Emails
When a package is about to expire, the system is not set up to do ANYTHING. I'm not sure if the expiration functionality works at all. But I had to create my own cron job and code to send email notifications so people would actually know their registration was about to expire. And also one when it does expire.
Misspellings
OH, did I mention all the misspellings? If you look at the errors in the code, there are probably 100s of them contributed to simple spelling errors. Are you F'ing Kidding me???? These people are 100% stupid! Here's an example: <sapn class="jsjobs-folder-btn">
In sumary, JS Jobs = $100 for JUNK code.
When you click on categories, it shows the categories with a quantity of jobs beside them in parenthesis. This is also poorly coded. Sometimes there are jobs in categories and they show zero. Sometimes it shows 1 and there are 3 jobs in categories. So I had to hide the number of jobs in each category via CSS...span.jsjobs-cat-counter {
display: none;
}
Just another feature that I paid for and can't use. No surprise here.
- Details
- Written by Timothy Johns
- Category: JS Jobs
- Hits: 2303
Same for 'Cell'. That should be 'Phone'. We still call them phones in the U.S.
Just tons of grammar/spelling issues. Another example, it says 'reason for leaving' on the resume. But when you edit it, it says 'leaving reason'. Just not professional.
- Details
- Written by Timothy Johns
- Category: JS Jobs
- Hits: 2641
There is an issue with the data when editing the Resume. Under employer, there's a from date and to date. They have input boxes and also calendar links. For some reason there is no calendar icon... just an empty little rectangle. Guess they just forgot to upload the icon image or something. I'll include a link to download a calendar icon.
First you have to get rid of the input boxes. If the user enters a date manually in the wrong format for what the database is expecting, or if they enter anything in there like 'still employed'... you will get the spinning 'loading' icon that doesn't go away. The only thing you can do is refresh the page. By that time, the data has been entered into the database and will throw up errors multiple places (like when you try to view the resume) like the one below (copied from Chrome Console)...
Failed to parse time string (still employed) at position 0 (s): The timezone could not be found in the database)
So, get rid of the input boxes. Actually, you can just hide them with a simple CSS style...
input#employer_from_date, input#employer_to_date {
display: none;
}
You can download a nice looking datepicker (calendar icon) here.Then upload that to your images directory (/yoursite.com/images/datepicker.png). And add the corresponding CSS to display it:
span.icon-calendar {
background: url('/images/datepicker.png') no-repeat;
display: block;
width: 32px;
height: 34px;
}
Once you input dates via the calendar icon, you will still see the spinning 'circle of death'. Unfortunately, you'll have to go into the database and remove whatever values are in there that are not in the correct format. It's located in the 'js_job_resumeemployer' table and in the columns 'employer_from_date' and 'employer_to_date'. You can safely delete the values.
I know... it's like this component was released without any testing.