Dev & Tech Notes
Terms & Conditions ©2005-2025 TJohns.co
Top Left Text cha
Web & App Development
- Details
- Written by Timothy Johns
- Category: Themes
- Hits: 3748
Often the best way to learn a system is to take an existing example and modify it to see how it works. One big disadvantage of this learning method is that if you break something and the original example worked before you hacked it, there’s very little incentive for others to help you.
Drupal’s theming system has a solution to this problem: parent themes and sub-themes. A “sub-theme” will inherit all its HTML markup, CSS, and PHP code from its “parent theme” (also called a “base theme”.) And with Drupal themes, it’s easy for a sub-theme to override just the parts of the parent theme it wants to modify.
A “starter theme” is a sub-theme designed specifically to be a good starting point for developing a custom theme for your website. It is usually paired with a base theme.
So how do you create a theme with Zen?
The Zen theme includes the Zen base theme as well as a starter theme called “STARTERKIT”. You shouldn’t modify any of the CSS or PHP files in the zen/ folder; but instead you should create a sub-theme of zen and put it in a folder outside of the root zen/ folder.
- Details
- Written by Timothy Johns
- Category: Themes
- Hits: 2999
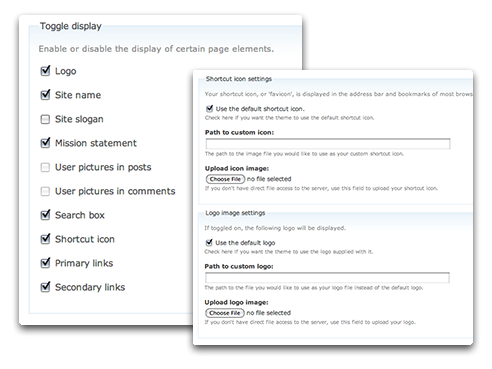
Various page elements output by the theme can be toggled on and off on the theme's configuration page.
Drupal 7
You can locate these settings at "Administer > Appearance > Settings > themeName". For example, the site's slogan can be suppressed by unchecking the "Site slogan" check box on that page.

These checkboxes show themselves depending on the features enabled inside the .info file. It must be specified with the key of 'features' followed by empty brackets then the feature itself, e.g., features[] = the_feature. If none are defined, the following values are assumed.
features[] = logo
features[] = name
features[] = slogan
features[] = node_user_picture
features[] = comment_user_picture
features[] = comment_user_verification
features[] = favicon
features[] = main_menu
features[] = secondary_menuDrupal 7 removes the previously available mission and search as theme features (they can be created and controlled as blocks instead) and adds a toggle for "User verification status in comments".
To disable any features, only add the ones you want into the .info file. Defining only the features needed for the theme will omit the rest. Some of the features will also enable related form fields. For example, 'logo' will enable an upload field for the image along with the checkbox.
A few notes:
- The contents of the .info file are cached in the database so altering it will not be noticed by Drupal. (Do not confuse this with the theme registry.) To learn how to clear it, check out the options in Clearing the theme cache.
- hook_features() is no longer supported.
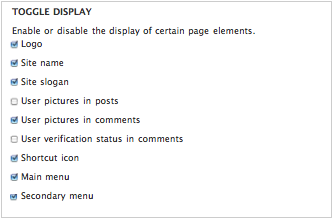
Drupal 6
In Drupal 6, these settings were located at "Administer > Site building > Themes > themeName"

These were the default values in Drupal 6:
features[] = logo
features[] = name
features[] = slogan
features[] = mission
features[] = node_user_picture
features[] = comment_user_picture
features[] = search
features[] = favicon
features[] = primary_links
features[] = secondary_links- Details
- Written by Timothy Johns
- Category: Themes
- Hits: 2588
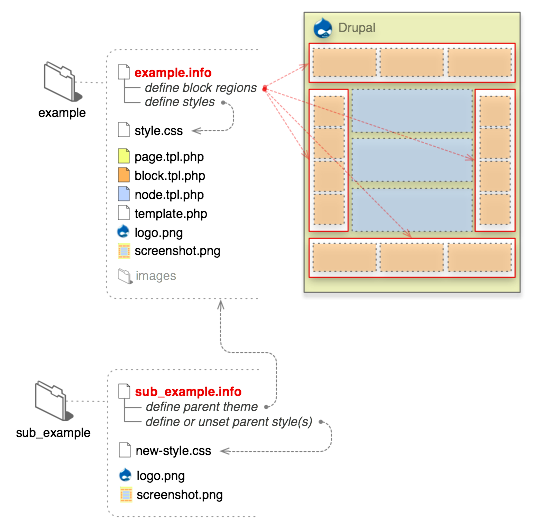
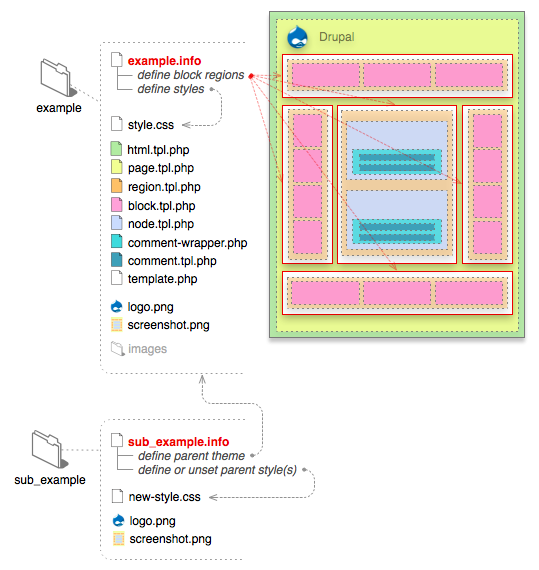
A theme is a collection of files that define the presentation layer. You can also create one or more "sub-themes" or variations on a theme. Only the .info file is required, but most themes and sub-themes will use other files as well. The following diagram illustrates the files that are found in a typical theme and sub-theme.
Drupal 6

Drupal 7

- .info (required)
All that is required for Drupal to see your theme is a ".info" file. Should the theme require them, meta data, style sheets, JavaScripts, block regions and more can be defined here. Everything else is optional.
The internal name of the theme is also derived from this file. For example, if it is named "drop.info", then Drupal will see the name of the theme as "drop". Drupal 5 and below used the name of the enclosing folder of the theme.
Info files for themes are new in Drupal 6. In version 5, .info files were used solely for modules.
- template files (.tpl.php)
These templates are used for the (x)HTML markup and PHP variables. In some situations they may output other types of data --xml rss for example. Each .tpl.php file handles the output of a specific themable chunk of data, and in some situations it can handle multiple .tpl.php files through suggestions. They are optional, and if none exists in your theme it will fall back to the default output. Refrain from having complex logic in these files. In most cases, it should be straight (x)HTML tags and PHP variables. A handful of these templates exist in directories where core and contributed modules exist. Copying them to your theme folder will force Drupal to read your version.
Note: The theme registry caches information about the available theming data. You must reset it when adding or removing template files or theme functions from your theme.
- template.php
For all the conditional logic and data processing of the output, there is the template.php file. It is not required, but to keep the .tpl.php files tidy it can be used to hold preprocessors for generating variables before they are merged with the markup inside .tpl.php files. Custom functions, overriding theme functions or any other customization of the raw output should also be done here. This file must start with a PHP opening tag "<?php", but the close tag is not needed and it is recommended that you omit it.
- Sub-themes
On the surface, sub-themes behave just like any other theme. The only differences is that they inherit the resources from their parent themes. To create one, a "base theme" entry inside the .info file is needed. From there it will inherit the resources from its parent theme. There can be multiple levels of inheritance; i.e., a sub-theme can declare another sub-theme as its base. There are no hard set limits to this.
Drupal 5 and below required sub-themes to be in sub-directories of the parent theme. This is no longer the case.
- Others
- The logo and screen shot are not absolutely necessary for the theme to function, but they are recommended, especially if you are contributing your theme to the Drupal repository. Screenshots will show inside the theme administration page and the user account settings for selecting themes when the appropriate permissions are set. See the screenshot guidelines for more information.
- To supply administrative UI settings or "features" beyond logo, search, mission, etc., a "theme-settings.php" file can be used. This is an advanced feature. More information can be found in the Advanced settings handbook page.
- For color module support, a "color" directory with a "color.inc" file is needed along with various support files.
- If you want to base your work on a core theme, use sub-theming or make a copy and rename the theme. Directly modifying Bartik, Garland or Minnelli is strongly discouraged, since they are used for the install and upgrade process.
- All non-Core or modifications to Core themes should be installed under the "sites/all/themes" directory to keep them separate from core files. If you plan to run multiple sites from a single Drupal code base, you can make a theme available to a specific site rather than all sites; read about how to set this up in Multi-site installations.
- Details
- Written by Timothy Johns
- Category: Themes
- Hits: 8142
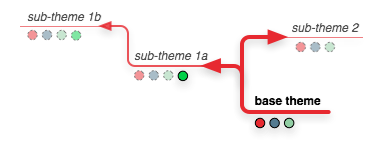
Sub-themes are just like any other theme, with one difference: They inherit the parent theme's resources. There are no limits on the chaining capabilities connecting sub-themes to their parents. A sub-theme can be a child of another sub-theme, and it can be branched and organized however you see fit. This is what gives sub-themes great potential.

Imagine starting with a base theme designed as wireframes, then applying and refining all the details from a sub-theme. Then, from the same wireframe, testing out alternate designs by branching out another sub-theme. Working on a multi-site installation but you need a cohesive look and feel? With sub-theming, a lot of the design resources can be shared. Site-specific changes can be set to a specific sub-theme, but any shared resources can be edited once to be applied across all the installations. With careful planning, the possibilities are endless.
Creating a sub-theme
The sub-theme to-be should be located in its own directory. Prior to Drupal 6, this directory had to be a subdirectory of its base theme; in Drupal 6 and 7 it can be placed outside of the base theme's directory.
To declare your theme to be a sub-theme of another, it is necessary to alter the sub-theme's .info file. Add the following line to the sub-theme's .info to declare its parent or "base theme." Change "themeName" to the internal name of the parent theme (that is, the name of the parent theme's .info file, usually all lower case).
base theme = themeName
As the sections below indicate, the sub-theme inherits most properties of the base theme. The important exceptions are regions and color info. You probably want to copy the regions section of your base theme's info file. If your base theme supports the color module and you'd like your sub-theme to support it, you probably also want to copy the color folder from your base theme and add the line from your base theme's info file to your sub-themes info file that looks like
stylesheets[all][] = color/colors.css
Style sheet inheritance
All style sheets defined in the parent theme will be inherited, as long as you declare at least one stylesheet in your sub-theme's .info file. You must declare at least one stylesheet in your sub-theme for any of the parent theme's stylesheets to be inherited.
Overriding inherited style sheets: Specify a style sheet with the same filename in the sub-theme. For instance, to override style.css inherited from a parent theme, add the following line to your sub-theme's .info file:
stylesheets[all][] = style.css
You will also need to create the style.css stylesheet file; if you simply wish to disable the imported styles, you can create an empty file.
JavaScript inheritance
All JavaScripts defined in the parent theme will be inherited.
Overriding inherited JavaScript: Specify a JavaScript file with the same filename in the sub-theme's .info file. For instance, to override script.js inherited from a parent theme, add the following line to your sub-theme's .info file:
scripts[] = script.js
You will also need to create the script.js stylesheet file; if you simply wish to disable the imported styles, you can create an empty file.
Template.php function inheritance
Anything defined in the parent theme's template.php file will be inherited. This includes theme function overrides, preprocess functions and anything else in that file. Each sub-theme should also have its own template.php file, where you can add additional functions or override functions from the parent theme.
There are two main types of functions in template.php: theme function overrides and preprocess functions. The template system handles these two types in very different ways.
Theme functions are called through theme('[hook]', $var, ...). When a sub-theme overrides a theme function, no other version of that theme function is called.
On the other hand, preprocess functions are called before processing a .tpl file. For instance, [theme]_preprocess_page is called before page.tpl.php is rendered. Unlike theme functions, preprocess functions are not overridden in a sub-theme. Instead, the parent theme preprocess function will be called first, and the sub-theme preprocess function will be called next.
There is no way to prevent all functions in the parent theme from being inherited. As stated above, it is possible to override parent theme functions. However, the only way to remove a parent theme's preprocess function is through hook_theme_registry_alter().
Page, node, block and other template (.tpl.php) file inheritance
Drupal 7 Any .tpl.php files from the parent theme will be inherited. You can add template files with more specificity — for instance, node--blog.tpl.php building on an inherited node.tpl.php.
A single hyphen is still used to separate words: for example, "user-picture.tpl.php" or "node--long-content-type-name.tpl.php", so the double hyphen always indicates a more targeted override of what comes before the "--". See Converting 6.x themes to 7.x for more info.
Drupal 6: Any .tpl.php files from the parent theme will be inherited. However, to add template files with more specificity, you must also copy over the more general template file from the parent theme manually. For instance, to add a node-blog.tpl.php template in a sub-theme, you must also copy over node.tpl.php from the parent theme. This bug has been fixed in Drupal 7 but will not be fixed in Drupal 6.
Overriding inherited .tpl.php templates: Add a template file with the same name in your sub-theme folder to have it override the template from the parent theme.
Screen shots and logo inheritance
The parent theme's screen shot will be inherited. The parent theme's logo (logo.png/logo.jpg) will not be inherited.
Overriding inherited screen shots: Specify a new image file in your sub-theme's .info file.
Region inheritance
Sub-themes do not inherit custom regions from a parent theme. If you are using custom regions, you should copy the region declarations from the parent theme's .info file. Be sure your sub-theme's page.tpl.php file matches the sub-theme's region settings.
Features inheritance
In Drupal 6, if you use a set of features other than the full range of defaults, these are not inherited from the base theme. If you are using features beyond the default, you should copy the features declarations from the parent theme's .info file.
Color and theme settings inheritance
Color.module support within the color directory is not inherited.
Theme settings set via advanced theme settings' theme-settings.php are not inherited.
- Details
- Written by Timothy Johns
- Category: Themes
- Hits: 2435
The base Zen theme is designed to be easily extended by its sub-themes. You shouldn't modify any of the CSS or PHP files in the zen/ folder; but instead you should create a sub-theme of zen which is located in a folder outside of the root zen/ folder. The examples below assume zen and your sub-theme will be installed in sites/all/themes/, but any valid theme directory is acceptable (read the sites/default/default.settings.php for more info.)
IMPORTANT NOTE: In Drupal 7, the theme system caches which template files and which theme functions should be called. This means that if you add a new theme, preprocess or process function to your template.php file or add a new template (.tpl.php) file to your sub-theme, you will need to rebuild the "theme registry." See http://drupal.org/node/173880#theme-registry
Drupal 7 also stores a cache of the data in .info files. If you modify any lines in your sub-theme's .info file, you MUST refresh Drupal 7's cache by simply visiting the Appearance page at admin/appearance.
- Setup the location for your new sub-theme.
Copy the STARTERKIT folder out of the zen/ folder and rename it to be your new sub-theme. IMPORTANT: The name of your sub-theme must start with an alphabetic character and can only contain lowercase letters, numbers and underscores.
For example, copy the sites/all/themes/zen/STARTERKIT folder and rename it as sites/all/themes/foo.
Why? Each theme should reside in its own folder. To make it easier to upgrade Zen, sub-themes should reside in a folder separate from the base theme.
- Setup the basic information for your sub-theme.
In your new sub-theme folder, rename the STARTERKIT.info.txt file to include the name of your new sub-theme and remove the ".txt" extension. Then edit the .info file by editing the name and description field.
For example, rename the foo/STARTERKIT.info file to foo/foo.info. Edit the foo.info file and change "name = Zen Sub-theme Starter Kit" to "name = Foo" and "description = Read..." to "description = A Zen sub-theme".
Why? The .info file describes the basic things about your theme: its name, description, features, template regions, CSS files, and JavaScript files. See the Drupal 7 Theme Guide for more info
Then, visit your site's Appearance page at admin/appearance to refresh Drupal 7's cache of .info file data.
- Choose your preferred page layout method or grid system.
By default your new sub-theme is using a responsive layout. If you want a fixed-width layout for your theme, delete the unneeded responsive-sidebars and responsive-sidebars-rtl css/sass files and edit your sub-theme's .info file and replace the reference to responsive-sidebars.css with fixed-width.css.
For example, edit foo/foo.info and change this line:
stylesheets[all][] = css/layouts/responsive-sidebars.css
to:
stylesheets[all][] = css/layouts/fixed-width.cssWhy? The "stylesheets" lines in your .info file describe the media type and path to the CSS file you want to include. The format for these lines is: stylesheets[MEDIA][] = path/to/file.css
Alternatively, if you are more familiar with a different CSS layout method, such as GridSetApp or 960.gs, etc., you can replace the "css/layouts/responsive-sidebars.css" line in your .info file with a line pointing at your choice of layout CSS file.
Then, visit your site's Appearance page at admin/appearance to refresh Drupal 7's cache of .info file data.
- Edit your sub-theme to use the proper function names.
Edit the template.php and theme-settings.php files in your sub-theme's folder; replace ALL occurrences of "STARTERKIT" with the name of your sub-theme.
For example, edit foo/template.php and foo/theme-settings.php and replace every occurrence of "STARTERKIT" with "foo".
It is recommended to use a text editing application with search and "replace all" functionality.
- Set your website's default theme.
Log in as an administrator on your Drupal site, go to the Appearance page at admin/appearance and click the "Enable and set default" link next to your new sub-theme.
Optional steps:
- Modify the markup in Zen core's template files.
If you decide you want to modify any of the .tpl.php template files in the zen folder, copy them to your sub-theme's folder before making any changes. And then rebuild the theme registry.
For example, copy zen/templates/page.tpl.php to foo/templates/page.tpl.php.
- Modify the markup in Drupal's search form.
Copy the search-block-form.tpl.php template file from the modules/search/ folder and place it in your sub-theme's template folder. And then rebuild the theme registry.
You can find a full list of Drupal templates that you can override in the templates/README.txt file or http://drupal.org/node/190815
Why? In Drupal 7 theming, if you want to modify a template included by a module, you should copy the template file from the module's directory to your sub-theme's template directory and then rebuild the theme registry. See the Drupal 7 Theme Guide for more info.
- Further extend your sub-theme.
Discover further ways to extend your sub-theme by reading Zen's documentation and Drupal 7's Theme Guide.
- Details
- Written by Timothy Johns
- Category: Themes
- Hits: 3258
The .info file is a static text file for configuring a theme. Each line in the .info file is a key-value pair with the key on the left and the value on the right, with an "equals sign" between them (example: key = value). Semicolons are used to comment out a line. Some keys use a special syntax with square brackets for building a list of associated values, referred to as an "array". If you are unfamiliar with arrays, have a look at the default .info files that come with Drupal and read the explanations of the examples that follow. Even though the .info file extension is not natively opened by an Application, you can use TextEdit on a Mac or Notepad on a Windows computer in order to view, edit, and save your changes.
Note that this page describes .info files used for Drupal themes, and not modules. For information about the structure of .info files for Drupal modules, see Writing .info files in the Module developer's guide.
Theme name requirements
The name should start with an alphabetic character, can contain numbers and underscores, but not hyphens, spaces or punctuation. The name will be used by Drupal in forming various functions in PHP and therefore it has the same limitations. Warning! Do not choose the same name as a module, as all installed components must have unique names. For locally created themes using a prefix that is likely to be unique is good for theme naming. A site example.com might call its themes ex_themename.
Because the .info file is cached, you must clear the cache before any changes are displayed in your site.
The .info file can also specify which theme settings should be accessed from the Drupal administration interface, as you will soon see.
Encoding
The file must be saved as UTF-8 without a Byte Order Mark (BOM).
Contents
Drupal understands the keys listed below. Drupal will use default values for the optional keys not present in the .info file. See the examples set for core themes.
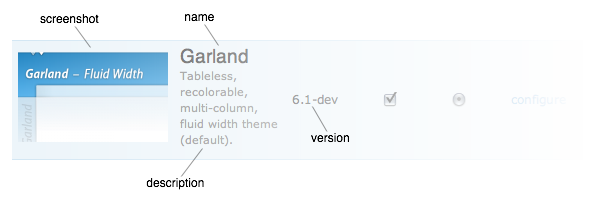
- name required
- description recommended
- screenshot
- version discouraged
- core required
- engine required in most cases
- base theme
- regions
- features
- stylesheets
- scripts
- php
- name (required)
The human readable name can now be set independently from the internal "machine" readable name. This imposes fewer restrictions on the allowed characters.
name = A fantasy name
- description (recommended)
A short description of the theme. This description is displayed on the theme select page at "Administer > Site building > themes".
description = Tableless multi-column theme designed for blogs.
- screenshot
The optional screenshot key tells Drupal where to find the theme's thumbnail image, used on the theme selection page (admin/build/themes). If this key is omitted from the .info file, Drupal uses the "screenshot.png" file in the theme's directory.
Use this key only if your thumbnail file is not called "screenshot.png" or if you want to place it in a directory outside of your theme's base directory (e.g.
screenshot = images/screenshot.png).screenshot = screenshot.png
More details on creating a screenshot for the administration page.
- version (discouraged)
The version string will automatically be added by drupal.org when a release is created and a tarball packaged. So you may omit this value for contributed themes. However, if your theme is not being hosted on the drupal.org infrastructure, you can give your theme whatever version string makes sense.
version = 1.0
- core (required)
From 6.x onward, all .info files for modules and themes must indicate what major version of Drupal core they are compatible with. The value set here is compared with the DRUPAL_CORE_COMPATIBILITY constant. If it does not match, the theme will be disabled.
core = 6.x
The drupal.org packaging script automatically sets this value based on the Drupal core compatibility setting on each release node. So people downloading packaged themes from drupal.org will always get the right thing. However, for sites that deploy Drupal directly from git, it helps if you commit this change to the .info file for your theme. This is also a good way to indicate to users of each theme what version of core the HEAD of git is compatible with at any given time.
- engine (required in most cases)
The theme engine, which is used by the theme. If none is provided, the theme is assumed to be stand alone, i.e., implemented with a ".theme" file. Most themes should use "phptemplate" as the default engine.
Note that in Drupal 7, this line is no longer necessary because PHPTemplate is assumed by default.PHPTemplate's job is to discover theme functions and templates for the behavior of the theme. Omit this entry only if you know what you are doing.
engine = phptemplate
- base theme
Sub-themes can declare a base theme. This allows for theme inheritance, meaning the resources from the "base theme" will cascade and be reused inside the sub-theme. Sub-themes can declare other sub-themes as their base, allowing multiple levels of inheritance. Use the internal "machine" readable name of the base theme. The following is used in Minnelli, the sub-theme of Garland.
base theme = garland
More details are available on the page Sub-themes, their structure and inheritance.
- regions
The block regions available to the theme are defined by specifying the key of '
regions' followed by the internal "machine" readable name in square brackets and the human readable name as the value, e.g.,regions[theRegion] = The region name.If no regions are defined, the following values are assumed.
Drupal 6 default regions:
regions[left] = Left sidebar
regions[right] = Right sidebar
regions[content] = Content
regions[header] = Header
regions[footer] = Footer
Drupal 7 default regions:
regions[header] = Header
regions[highlighted] = Highlighted
regions[help] = Help
regions[content] = Content
regions[sidebar_first] = Left sidebar
regions[sidebar_second] = Right sidebar
regions[footer] = Footer
You can override the values for your specific needs.
If you override regions in D7, you are obliged to declare the line regions[content] = Content. If you want any of the default regions in your theme, you have to declare them as well.
More details are available on the page Blocks, content and their regions.- features
Various page elements output by the theme can be toggled on and off on the theme's configuration page. The "features" keys control which of these check boxes display on the theme's configuration page. This is useful for suppressing check boxes for elements not defined or used by a theme. To suppress a check box, omit the entry for it. However, if none are defined, all the check boxes will display due to the assumed defaults.
The example below lists all the available elements controlled by the features key.
Drupal 6 features
By commenting out the
primary_linksandsecondary_linkselements, their check boxes are suppressed and are not seen by site administrators.features[] = logo
features[] = name
features[] = slogan
features[] = mission
features[] = node_user_picture
features[] = comment_user_picture
features[] = search
features[] = favicon
; These last two disabled by redefining the
; above defaults with only the needed features.
; features[] = primary_links
; features[] = secondary_links
Drupal 7 features
features[] = logo
features[] = name
features[] = slogan
features[] = node_user_picture
features[] = comment_user_picture
features[] = favicon
features[] = main_menu
features[] = secondary_menu
More details are available on the page Custom theme settings.
- stylesheets
Traditionally, themes default to using style.css automatically and could add additional stylesheets by calling drupal_add_css() in their template.php file. Starting in Drupal 6, themes can also add style sheets through their .info file.
stylesheets[all][] = theStyle.css
Starting in Drupal 7, themes no longer default to using style.css if it is not specified in the .info file.
More details are available in the style sheets section.
- scripts
Traditionally, themes could add Javascripts by calling drupal_add_js() in their template.php file. Starting in 6.x, if a file named script.js exists in the theme directory then it is automatically included. However, in Drupal 7, this behavior has been changed again so that script.js is only included if it has been specified in the .info file:
scripts[] = myscript.js
More details are available in the JavaScript & jQuery section.
- php
This defines the minimum PHP version the theme will support. The default value is derived from the DRUPAL_MINIMUM_PHP constant, which is the minimum required version for the rest of core. This can be redefined for a newer version if needed. For most themes, this should not be added.
php = 4.3.3
Example .info files from core themes
Garland:

name = Garland
description = Tableless, recolorable, multi-column, fluid width theme (default).
version = VERSION
core = 6.x
engine = phptemplate
stylesheets[all][] = style.css
stylesheets[print][] = print.css
; Information added by drupal.org packaging script on 2008-02-13
version = "6.0"
project = "drupal"
datestamp = "1202913006"
Minnelli sub-theme of Garland.:
name = Minnelli
description = Tableless, recolorable, multi-column, fixed width theme.
version = VERSION
core = 6.x
base theme = garland
stylesheets[all][] = minnelli.css
; Information added by drupal.org packaging script on 2008-02-13
version = "6.0"
project = "drupal"
datestamp = "1202913006"
Note that everything from the line "; Information added by drupal.org packaging script on 2008-02-13" and down is added by the drupal.org packaging script. You should never manually add the project and datestamp keys. The version key added manually (in the first section) allows sites to use your theme when taken directly from git.
- Details
- Written by Timothy Johns
- Category: Themes
- Hits: 2772
The contents of the .info file is cached in the database, so altering it will not be noticed by Drupal. Do not confuse the cache with the theme registry. To clear the cache, do one of the following:
- Click the "Clear all caches" button located under Performance:
- Drupal 7: Administration > Configuration > Development > Performance (
admin/config/development/performance) - Drupal 6: Administer > Site configuration > Performance (
admin/settings/performance)
- Drupal 7: Administration > Configuration > Development > Performance (
- Contributed modules:
- Admin menu has clear cache links beneath the home icon.
- Devel Block module of the Devel project provides an "Empty cache" link.
- The API function drupal_rebuild_theme.
- Some themes (Zen, Fusion, ...) provide a checkbox to rebuild the theme cache on every page, with a nice warning so you don't forget to turn this off.
- Drush has a command line command: drush cache-clear theme or the shortcut can be used as drush cc all to clear all cache.
- Visiting the theme selection page will also clear the .info file cache.
- Drupal 7: Administration > Appearance (
admin/appearance) - Drupal 6: Administer > Site building > Themes (
admin/build/themes)
- Drupal 7: Administration > Appearance (
- Details
- Written by Timothy Johns
- Category: Themes
- Hits: 2169
The following are the assumed defaults. When they are not defined, the theme will automatically take these values.
Note: These defaults apply as a group. In other words, overriding a region with regions[sub_header] = Sub-header will omit the rest of the default regions. To gain them back, they must be redefined. This also applies to stylesheets. Even though it's not technically in a group, defining another stylesheet will prevent "style.css" from being included unless it is redefined.
Stylesheets and JavaScript defaults
The style.css and script.js files are only defaults in Drupal 6. In Drupal 7 you must define all CSS and JavaScript files you want the theme to use.
- regions
- Drupal 7
regions[sidebar_first] = Left sidebar
regions[sidebar_second] = Right sidebar
regions[content] = Content
regions[header] = Header
regions[footer] = Footer
regions[highlighted] = Highlighted
regions[help] = Help
regions[page_top] = Page Top
regions[page_bottom] = Page BottomDrupal 6
regions[left] = Left sidebar
regions[right] = Right sidebar
regions[content] = Content
regions[header] = Header
regions[footer] = Footer - engine
- Drupal 7
engine = phptemplate - features
- Drupal 7
features[] = logo
features[] = name
features[] = slogan
features[] = node_user_picture
features[] = comment_user_picture
features[] = comment_user_verification
features[] = favicon
features[] = main_menu
features[] = secondary_menuDrupal 6
features[] = logo
features[] = name
features[] = slogan
features[] = mission
features[] = node_user_picture
features[] = comment_user_picture
features[] = search
features[] = favicon
features[] = primary_links
features[] = secondary_links - screenshot
screenshot = screenshot.png- stylesheets
stylesheets[all][] = style.css- scripts
scripts[] = script.js- php (minimum support)
- DRUPAL_MINIMUM_PHP is a constant. It points to the minimum requirements for Drupal core to run.
php = DRUPAL_MINIMUM_PHP