Sub-themes are just like any other theme, with one difference: They inherit the parent theme's resources. There are no limits on the chaining capabilities connecting sub-themes to their parents. A sub-theme can be a child of another sub-theme, and it can be branched and organized however you see fit. This is what gives sub-themes great potential.

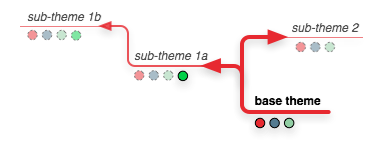
Imagine starting with a base theme designed as wireframes, then applying and refining all the details from a sub-theme. Then, from the same wireframe, testing out alternate designs by branching out another sub-theme. Working on a multi-site installation but you need a cohesive look and feel? With sub-theming, a lot of the design resources can be shared. Site-specific changes can be set to a specific sub-theme, but any shared resources can be edited once to be applied across all the installations. With careful planning, the possibilities are endless.
Creating a sub-theme
The sub-theme to-be should be located in its own directory. Prior to Drupal 6, this directory had to be a subdirectory of its base theme; in Drupal 6 and 7 it can be placed outside of the base theme's directory.
To declare your theme to be a sub-theme of another, it is necessary to alter the sub-theme's .info file. Add the following line to the sub-theme's .info to declare its parent or "base theme." Change "themeName" to the internal name of the parent theme (that is, the name of the parent theme's .info file, usually all lower case).
base theme = themeName
As the sections below indicate, the sub-theme inherits most properties of the base theme. The important exceptions are regions and color info. You probably want to copy the regions section of your base theme's info file. If your base theme supports the color module and you'd like your sub-theme to support it, you probably also want to copy the color folder from your base theme and add the line from your base theme's info file to your sub-themes info file that looks like
stylesheets[all][] = color/colors.css
Style sheet inheritance
All style sheets defined in the parent theme will be inherited, as long as you declare at least one stylesheet in your sub-theme's .info file. You must declare at least one stylesheet in your sub-theme for any of the parent theme's stylesheets to be inherited.
Overriding inherited style sheets: Specify a style sheet with the same filename in the sub-theme. For instance, to override style.css inherited from a parent theme, add the following line to your sub-theme's .info file:
stylesheets[all][] = style.css
You will also need to create the style.css stylesheet file; if you simply wish to disable the imported styles, you can create an empty file.
JavaScript inheritance
All JavaScripts defined in the parent theme will be inherited.
Overriding inherited JavaScript: Specify a JavaScript file with the same filename in the sub-theme's .info file. For instance, to override script.js inherited from a parent theme, add the following line to your sub-theme's .info file:
scripts[] = script.js
You will also need to create the script.js stylesheet file; if you simply wish to disable the imported styles, you can create an empty file.
Template.php function inheritance
Anything defined in the parent theme's template.php file will be inherited. This includes theme function overrides, preprocess functions and anything else in that file. Each sub-theme should also have its own template.php file, where you can add additional functions or override functions from the parent theme.
There are two main types of functions in template.php: theme function overrides and preprocess functions. The template system handles these two types in very different ways.
Theme functions are called through theme('[hook]', $var, ...). When a sub-theme overrides a theme function, no other version of that theme function is called.
On the other hand, preprocess functions are called before processing a .tpl file. For instance, [theme]_preprocess_page is called before page.tpl.php is rendered. Unlike theme functions, preprocess functions are not overridden in a sub-theme. Instead, the parent theme preprocess function will be called first, and the sub-theme preprocess function will be called next.
There is no way to prevent all functions in the parent theme from being inherited. As stated above, it is possible to override parent theme functions. However, the only way to remove a parent theme's preprocess function is through hook_theme_registry_alter().
Page, node, block and other template (.tpl.php) file inheritance
Drupal 7 Any .tpl.php files from the parent theme will be inherited. You can add template files with more specificity — for instance, node--blog.tpl.php building on an inherited node.tpl.php.
A single hyphen is still used to separate words: for example, "user-picture.tpl.php" or "node--long-content-type-name.tpl.php", so the double hyphen always indicates a more targeted override of what comes before the "--". See Converting 6.x themes to 7.x for more info.
Drupal 6: Any .tpl.php files from the parent theme will be inherited. However, to add template files with more specificity, you must also copy over the more general template file from the parent theme manually. For instance, to add a node-blog.tpl.php template in a sub-theme, you must also copy over node.tpl.php from the parent theme. This bug has been fixed in Drupal 7 but will not be fixed in Drupal 6.
Overriding inherited .tpl.php templates: Add a template file with the same name in your sub-theme folder to have it override the template from the parent theme.
Screen shots and logo inheritance
The parent theme's screen shot will be inherited. The parent theme's logo (logo.png/logo.jpg) will not be inherited.
Overriding inherited screen shots: Specify a new image file in your sub-theme's .info file.
Region inheritance
Sub-themes do not inherit custom regions from a parent theme. If you are using custom regions, you should copy the region declarations from the parent theme's .info file. Be sure your sub-theme's page.tpl.php file matches the sub-theme's region settings.
Features inheritance
In Drupal 6, if you use a set of features other than the full range of defaults, these are not inherited from the base theme. If you are using features beyond the default, you should copy the features declarations from the parent theme's .info file.
Color and theme settings inheritance
Color.module support within the color directory is not inherited.
Theme settings set via advanced theme settings' theme-settings.php are not inherited.
Comments